آنچه باید در مورد Interaction to Next Paint، معیار جدید Core Web Vitals گوگل بدانید.
Google اعلام کرده است که معیار جدید Interaction to Next Paint (INP) در تاریخ 12 مارس 2024 به یکی از سه معیار اصلی Web Vitals اضافه میشود. این معیار جایگزین Delay First Input خواهد شد.
از زمانی که گوگل برای اولین بار آنها را به عنوان یک فاکتور رتبه بندی در سال 2021 معرفی کرد، این بزرگترین تغییر در Core Web Vitals است.
INP چیست؟
سه معیار Core Web Vitals هر کدام جنبه متفاوتی از تجربه کاربران در وب سایت شما را اندازه گیری می کند. INP سرعت واکنش وب سایت شما به تعاملات کاربر را ارزیابی می کند.
به عنوان مثال، اگر بازدیدکننده ای روی دکمه ای در وب سایت شما کلیک کند و یک ثانیه طول بکشد تا محتوای صفحه به روز شده ارائه شود، این نشان دهنده تجربه کاربری ضعیفی است.
Interaction to Next Paint مدت زمانی را که بین تعامل کاربر که مرورگر میتواند محتوای روی صفحه را بهروزرسانی کند، را اندازهگیری میکند. هرچه پردازش CPU بیشتر برای مدیریت تعامل و نمایش محتوای جدید مورد نیاز باشد، امتیاز INP بدتر خواهد بود.

آیا INP بر رتبه بندی گوگل تأثیر می گذارد؟
گوگل تایید کرده است که Core Web Vitals یک فاکتور رتبه بندی هستند. این بدان معناست که اگر سایت شما در امتیاز INP عملکرد بدتری داشته باشد، ممکن است نسبت به رقبایی که در هر سه معیار خوب عمل کنند، سایت شما رتبه پایین تری داشته باشد.
برای به دست آوردن یک نمره خوب، INP باید زیر 200 میلی ثانیه باشد. تاخیر بیش از 500 میلی ثانیه ضعیف در نظر گرفته می شود. با بدتر شدن INP بین آستانه خوب و ضعیف، SEO شما به تدریج تحت تاثیر قرار می گیرد.
گوگل چگونه می داند که وب سایت شما با چه سرعتی به تعاملات کاربر پاسخ می دهد؟ این داده ها از کاربران واقعی Chrome به عنوان بخشی از گزارش تجربه کاربر Chrome (CrUX) جمع آوری شده است.

نحوه تست INP در وب سایت
آیا می خواهید بدانید که وب سایت شما نیاز به بهبود INP و سایر موارد حیاتی وب سایت چقدر خوب عمل می کند؟ اجرای یک تست Core Web Vitals رایگان در وب سایت شما یک راه سریع برای بررسی است. فقط یک URL صفحه را وارد کنید و منتظر نتیجه آزمایش باشید.
دادههای تعامل واقعی کاربر با Next Paint را میتوانید در تب Web Vitals پیدا کنید. روند 25 هفته ای به شما امکان می دهد بدانید که آیا صفحه در طول زمان بهتر یا بدتر می شود.
دادههایی که در اینجا نشان داده میشوند از گزارش Google CrUX میآیند.

برای مشاهده بیشتر صفحات مختلف در وبسایت خود، میتوانید برگه Core Web Vitals را در کنسول جستجوی Google نیز بررسی کنید. در اینجا خواهید دید که چه تعداد از صفحات تحت تأثیر مسائل INP قرار گرفته اند یا در غیر این صورت ارزیابی Core Web Vitals را نمی گذرانند.

چگونگی نحوه بهبود INP
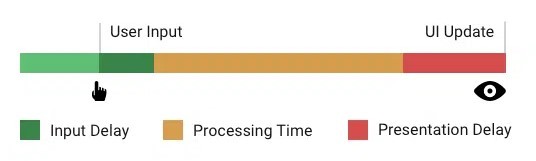
برای بهبود امتیازات INP در وب سایت خود، باید بدانید که پردازش CPU در تعامل با کاربر چه نقشی دارد. INP را می توان به سه جزء تقسیم کرد:
- تأخیر ورودی: کارهای پسزمینهای که مرورگر را از انجام یک تعامل تا زمانی که کارها کامل نشده است، باز میدارند
- زمان پردازش: کدی در حال اجرا است که تعامل کاربر را مدیریت می کند و به روز رسانی ها را برای رابط کاربری برنامه ریزی می کند
- تاخیر ارائه: پس از برنامه ریزی به روز رسانی رابط کاربری، مرورگر باید طرح بندی صفحه را به روز کند و محتوای جدید را ارائه کند.
برگه عملکرد در Chrome DevTools نشان می دهد که چه مدت تعاملات در صفحه طول کشیده است و چه چیزی مسئول پردازش CPU بوده است.
بخوانید : ۱۰ راهکار برتر برای سئو و بهینهسازی وردپرس
برگه عملکرد DevTools
خواندن دادههای موجود در برگه عملکرد DevTools ممکن است سخت باشد، اصولا توسعه دهندهها راحتتر میتوانند این موضوعات را درک کنند. توضیح اینکه برای هر میلی ثانیه ای که مرورگر هنگام مدیریت رویداد صرف می کند، ارائه می دهد.
برای مثال، ممکن است متوجه شوید که:
- کدی که در پسزمینه اجرا میشود و تعاملات را کاهش میدهد.
- کد جاوا اسکریپتی که وب سایت شما در پاسخ به یک تعامل اجرا می کند باید بهینه شود.
- برای کاهش زمان مسدود شدن، می توانید وظایف CPU را به طور موثرتر برنامه ریزی کنید.
نظارت واقعی کاربر با DebugBear به شما نشان می دهد که کدام مؤلفه INP بیشترین تأثیر را در پاسخگویی ضعیف در وب سایت شما دارد.

همچنین اغلب متوجه خواهید شد که تعاملات در طول فرآیند بارگیری اولیه وب سایت بیشتر طول می کشد. این به این دلیل است که وقتی یک صفحه برای اولین بار بارگیری میشود.
بسیاری از موارد در پسزمینه برای تنظیم صفحه اجرا میشوند، به عنوان مثال، بارگذاری تبلیغات یا تنظیم اولیه یک فرم یا ویجت چت ممکن است دیرتر بارگزاری شود
تعاملات صفحه برای بهبود INP
اگر می خواهید کد خود را بهینه کنید و تعاملات را در وب سایت خود تست کنید، باید بدانید که کاربران اغلب با چه عناصری در وب سایت شما تعامل دارند و کدام بخش اغلب باعث کندی و باید باعث بهبود INP شود.
این اطلاعاتی نیست که بتوانید از گزارشهای Google CrUX دریافت کنید، اما یک ابزار نظارتی اختصاصی Core Web Vitals مانند DebugBear این اطلاعات را برای شما جمعآوری میکند.
می توانید داده ها را بر اساس صفحه، نوع دستگاه و بسیاری از عوامل دیگر فیلتر کنید تا درک بهتری از تجربه بازدیدکنندگان از وب سایت شما داشته باشید.

شما با استفاده از این ابزار میتوانید داده های بهتری برای بهبود INP نیز دریافت کنید. دقت داشته باشید ابزار های دیگری نیز وجود دارد که در آینده نیز معرفی میکنیم و حتما دقت داشته باشید برای بهینه سازی وبسایت از نسخه Chrome DevTools استفاده کنید.

